Top 16 Beautiful HTML CSS Slideshow Showcase

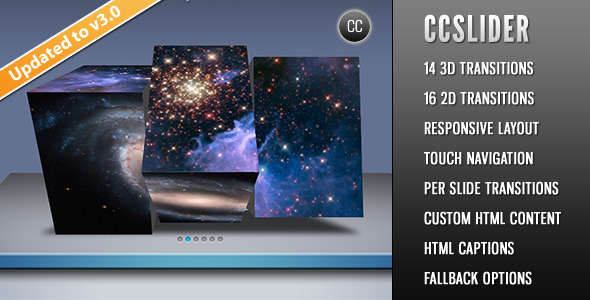
CCSlider is an unique jQuery slideshow plugin. plugin also supports HTML captions, autoplay of slides, custom HTML content and custom transitions per slide. Supports HTML captions. Supports custom HTML content for each slide. Helpful API functions are provided, such as next(), prev(), start(), stop(), goToSlide() and destroy(), which allow for programmatic manipulation of the slideshow. Added support for custom HTML content per slide, which users can style animate anyway they want. Added option to start slideshow at any slide.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.
3. iPresenter

Multiple instances allowed in a single HTML page.Auto slideshow with optional pause on hover.Customizable through css.Extended HTML documentation.

names, and then put them in a standard HTML layout, and also include captions and titles for the images. It generates HTML code for image galleries, that include Lightbox
Two gallery options – Lightbox and Slideshow. Slideshow – Options to enter a wrapper of your choice for the slideshow, wrappers for each image, and custom HTML code before/after each image. generator outputs valid HTML code.

Basically grid is added into HTML page into div of your choice and it adapts based of that div’s width and height. Pure OOP JavaScript code, no usage jQuery or other libraries, in this way there will be no incompatibilities HTML pages that might be using jQuery or other JavaScript libraries. Flexible / Fluid layout: you can control size of grid CSS or JavaScript; basically it has an adaptable layout which makes it the perfect candidate for any type of project. Slideshow button (optional). Slideshow delay, delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics. Info button and info window: each lighbox item can have a description, text and window appearance can be formatted CSS (optional).

Completely responsive layouts, all with different capabilities, optional playlist loaded HTML markup, XML or automatically loaded FOLDER video files, and more!
Load playlist HTML markup, XML or automatically read FOLDER videos ( new! ).Customizable wall layout into line, grid…etc (style wall thumbnails with your own css into anything you want)
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

The jQuery gallery photo – Resizable Album Grid XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add the gallery in a place which you have chosen in your website and the gallery will adapt. - Keyboard support you can navigate between the large images with the right and left key and start stop slideshow with the space key. - Info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

HTML5 Random Gallery Slideshow size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. HTML5 Random Gallery Slideshow comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. ThHTML5 Random Gallery Slideshow plugin can be embedded WordPress and you will receive, along with download files, the complete instructions in the help file. Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start stop slideshow with the space key. Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

HTML5 Flow Responsive Slider has a flexible / fluid / responsive layout, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is add gallery in a place which you have chosen in your website and gallery will adapt. HTML5 Flow Responsive Slider comes in with four different embed styles: Fixed Dimensions, Full Width, Full Screen and Flexible Style, please not that the flexible style will make slider adapt width height based on html element into which embedded so example if you want to add slider in div and div has a 100% height the slider will adapt based on that, this is a unique and amazing feature. Slideshow preloader bar, color opacity for this bar can be modified. Keyboard support you can navigate between images with the right and left keys and start stop slideshow with space key. Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

What is HTML5 slideshow Gallery Thumbnails XML?
The HTML5 slideshow template Gallery Thumbnails XML size flexible or fluid, it will adapt it’s size (width and height) based on the parent container (div or some other html tag) and every piece of gallery will align position accordingly, this basically mean that it can be used in any kind of website, it dose not matter if you need a small or large gallery, all you have to do is to add gallery in a place which you have chosen in your website and gallery will adapt. The create HTML5 slideshow Gallery Thumbnails XML comes in with 3 different embed styles: Fixed Dimensions, Full Width and Full Screen. This HTML5 slideshow software Gallery Thumbnails XML plugin can be embedded in WordPress and you will receive, along with download files, the complete instructions in the help file. Keyboard support you can navigate between the large images or thumbs with the right and left key for the large images and up and down key for the thumbs and start stop slideshow with the space key. Info button and info window for each image, each image can have a info/description window, this window can be styled with css, it has full css support (optional).

Slideshow button play or pause automatic rotation of the object. Info window button showing a detailed custom made window which supports unlimited html content. Customizable slideshow rotation speed. Examples files for each skin display type included, this way html can be copy and pasted into your html page!.

HTML code:
the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

HTML code:
the buttons, scrollbar slideshow preloader positions can be set to be anywhere.set slideshow transition time (when set to autoplay).

This is a jQuery content slideshow with thumbnails which is based entirely HTML & CSS3 .

cleaned html pages, settings and other javascript code moved into separate files
Restyle the whole player basic CSS!
HTML markup
Load any type playlist through xml html markup
Restyle player completely with the most basic CSS
Load playlist (from folder, from html, from xml, Podcast, SoundCloud)
JQuery AutoSlide Image Gallery Slideshow with Music